GraphiQL
ℹ️ From GraphQL 8.x, GraphiQL 3.x is used.
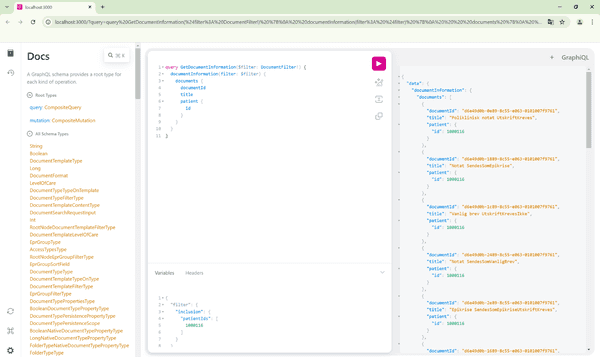
GraphiQL is an interactive, in-browser GraphQL IDE. It's a fantastic developer tool that helps you form queries and explore your schema and documentation. You can try it out with a live demo here.
Adding GraphiQL to Your ASP.NET Core App
The easiest way to add GraphiQL to your ASP.NET Core app is to use the
GraphQL.Server.Ui.GraphiQL NuGet package.
Once installed, simply add the following line to your Program.cs or Startup.cs:
app.UseGraphQLGraphiQL();By default, GraphiQL will be available at /ui/graphiql.
Custom configuration
Changing the GraphiQL path
To change the default path from /ui/graphiql, pass a custom path to the UseGraphQLGraphiQL() method.
Example:
app.UseGraphQLGraphiQL("/my/own/path/to/graphiql");Changing the GraphQL endpoint
To change the default GraphQL endpoint from /graphql, set a custom endpoint using the GraphiQLOptions.GraphQLEndPoint property
Example:
var graphiQLOptions = new GraphiQLOptions { GraphQLEndPoint = "/my/own/graphql/endpoint" }
app.UseGraphQLGraphiQL(options: graphiQLOptions);Adding HTTP headers
You can initialize GraphiQL with custom HTTP headers, such as providing a default JWT token for authentication, by setting the GraphiQLOptions.Headers property.
Example:
var graphiQLOptions = new GraphiQLOptions
{
Headers = new Dictionary<string, string>
{
{"Authorization", "Bearer <your-jwt-token>"}
}
};
app.UseGraphQLGraphiQL(options: graphiQLOptions);Additional Resources
You may find GraphiQL example in graphql-dotnet repo. This ASP.NET Core sample project also provides an example of hosting the GraphiQL IDE with a little more effort.